
(侯赛因·安萨里(Hussain Ansari), )
本文共 12965 字,大约阅读时间需要 43 分钟。
vs code扩展
Visual Studio代码(VS代码)是Microsoft为Linux,Windows和macOS创建的跨平台代码编辑器。 不幸的是,Microsoft的版本是根据发行的,该不是开放源许可。 但是,源代码是开放源代码的,根据MIT许可证发布,并且由项目分发。
与VS Code一样,VSCodium也支持扩展,嵌入式Git控件,GitHub集成,语法突出显示,调试,智能代码完成,代码段等。 换句话说,对于大多数用户来说,使用VS Code和VSCodium没有什么区别,后者是完全开源的!
扩展允许您向VS Code或VSCodium添加功能。 您可以在GUI中或从终端安装扩展。
您也可以构建自己的扩展程序。 您可能要学习构建扩展的原因有几个:
要生成扩展,您还需要以下工具: (一个可以帮助您启动新项目的开源客户端脚手架工具)和 (一个由VS Code团队创建的Yeoman生成器)。
在本教程中,您将构建一个扩展程序来初始化应用程序的Docker映像。
要全局安装和运行Yeoman生成器,请在命令提示符或终端中输入以下内容:
npm install -g yo generator-code
导航到您要生成扩展名的文件夹,键入以下命令,然后按Enter :
yo code
在提示符下,您必须回答有关扩展程序的一些问题:
set-remote 。 按下Enter键,它将开始安装所需的依赖项。 最后:
“您的扩展程序initdockerapp已创建!”
优秀的!
检查您生成的内容和项目结构。 导航到新文件夹, cd initdockerapp在终端中键入cd initdockerapp 。
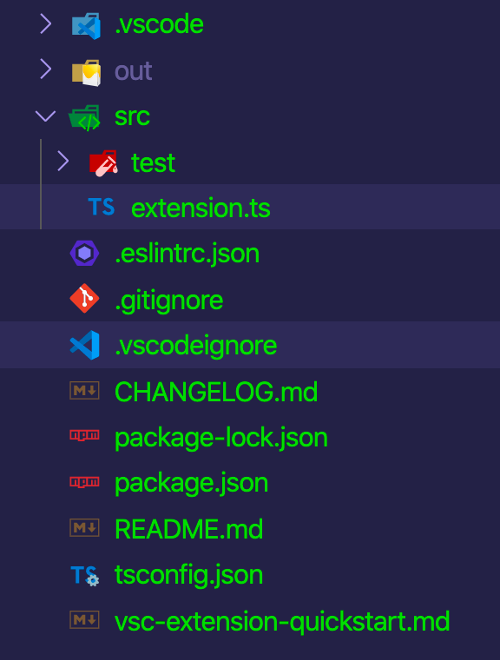
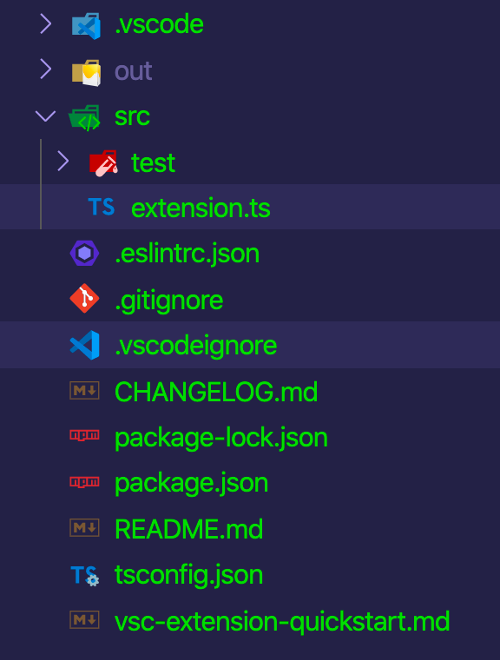
进入后,输入.code 。 它将在您的编辑器中打开,看起来像这样:

(侯赛因·安萨里(Hussain Ansari), )
src文件夹中需要注意的两个最重要的文件是package.json和extension.ts 。
首先,查看package.json ,它应如下所示:
{ "name" : "initdockerapp" , "displayName" : "initdockerapp" , "description" : "" , "version" : "0.0.1" , "engines" : { "vscode" : "^1.44.0" } , "categories" : [ "Other" ] , "activationEvents" : [ "onCommand:initdockerapp.initialize" ] , "main" : "./out/extension.js" , "contributes" : { "commands" : [ { "command" : "initdockerapp.initialize" , "title" : "Initialize A Docker Application" } ] } , "scripts" : { "vscode:prepublish" : "npm run compile" , "compile" : "tsc -p ./" , "lint" : "eslint src --ext ts" , "watch" : "tsc -watch -p ./" , "pretest" : "npm run compile && npm run lint" , "test" : "node ./out/test/runTest.js" } , "devDependencies" : { "@types/vscode" : "^1.44.0" , "@types/glob" : "^7.1.1" , "@types/mocha" : "^7.0.2" , "@types/node" : "^13.11.0" , "eslint" : "^6.8.0" , "@typescript-eslint/parser" : "^2.26.0" , "@typescript-eslint/eslint-plugin" : "^2.26.0" , "glob" : "^7.1.6" , "mocha" : "^7.1.1" , "typescript" : "^3.8.3" , "vscode-test" : "^1.3.0" } } { "name" : "initdockerapp" , "displayName" : "initdockerapp" , "description" : "" , "version" : "0.0.1" , "engines" : { "vscode" : "^1.44.0" } , "categories" : [ "Other" ] , "activationEvents" : [ "onCommand:initdockerapp.initialize" ] , "main" : "./out/extension.js" , "contributes" : { "commands" : [ { "command" : "initdockerapp.initialize" , "title" : "Initialize A Docker Application" } ] } , "scripts" : { "vscode:prepublish" : "npm run compile" , "compile" : "tsc -p ./" , "lint" : "eslint src --ext ts" , "watch" : "tsc -watch -p ./" , "pretest" : "npm run compile && npm run lint" , "test" : "node ./out/test/runTest.js" } , "devDependencies" : { "@types/vscode" : "^1.44.0" , "@types/glob" : "^7.1.1" , "@types/mocha" : "^7.0.2" , "@types/node" : "^13.11.0" , "eslint" : "^6.8.0" , "@typescript-eslint/parser" : "^2.26.0" , "@typescript-eslint/eslint-plugin" : "^2.26.0" , "glob" : "^7.1.6" , "mocha" : "^7.1.1" , "typescript" : "^3.8.3" , "vscode-test" : "^1.3.0" } } 如果您是Node.js开发人员,则其中一些可能看起来很熟悉,因为name , description , version和scripts是Node.js项目的常见部分。
有几个部分非常重要。
engines :说明扩展程序将支持哪个版本的VSCodium categories :设置扩展名类型; 您可以选择语言,摘要,Linters,主题,调试器,格式化程序,键映射和其他 contributes :可以与扩展一起运行的命令列表 main :扩展程序的入口点 activationEvents :指定何时发生激活事件。 具体来说,这决定了何时将扩展加载到您的编辑器中。 扩展是延迟加载的,因此在激活事件发生之前,它们不会被激活 接下来,查看src/extension.ts ,它看起来应该像这样:
// The module 'vscode' contains the VSCodium extensibility API // Import the module and reference it with the alias vscode in your code below import * as vscode from "vscode" ; const fs = require ( "fs" ) ; const path = require ( "path" ) ; // this method is called when your extension is activated // your extension is activated the very first time the command is executed export function activate ( context : vscode. ExtensionContext ) { // Use the console to output diagnostic information (console.log) and errors (console.error) // This line of code will only be executed once when your extension is activated console. log ( 'Congratulations, your extension "initdockerapp" is now active!' ) ; // The command has been defined in the package.json file // Now provide the implementation of the command with registerCommand // The commandId parameter must match the command field in package.json let disposable = vscode. commands . registerCommand ( 'initdockerapp.initialize' , ( ) => { // The code you place here will be executed every time your command is executed let fileContent = ` FROM node : alpine WORKDIR / usr / src / app COPY package. json . RUN npm install COPY . . EXPOSE 3000 CMD [ "npm" , "start" ] ` ; fs. writeFile ( path. join ( vscode. workspace . rootPath , "Dockerfile" ) , fileContent , ( err : any ) => { if ( err ) { return vscode. window . showErrorMessage ( "Failed to initialize docker file!" ) ; } vscode. window . showInformationMessage ( "Dockerfile has been created!" ) ; } ) ; } ) ; context. subscriptions . push ( disposable ) ; } // this method is called when your extension is deactivated export function deactivate ( ) { } 这是您编写扩展代码的地方。 已经有一些自动生成的代码,我将对其进行细分。
请注意,名称initdockerapp.initialize内vscode.command.registerCommand是一样的,在命令package.json 。 它带有两个参数:
注意的另一个函数是fs.writeFile ,您在vscode.command.registerCommand函数内部编写了vscode.command.registerCommand函数。 这将在项目根目录内创建一个dockerfile,并附加代码以创建Docker映像。
现在,您已经编写了扩展,现在可以调试它了。 单击运行菜单,然后选择开始调试 (或仅按F5 )以打开调试窗口。
单击“ 添加文件夹”或“ 克隆存储库”按钮,在调试窗口中打开项目。
接下来,使用Ctrl + Shift + P打开命令面板(在macOS上,用Command键替代Ctrl)并运行Initialize A Docker Application 。
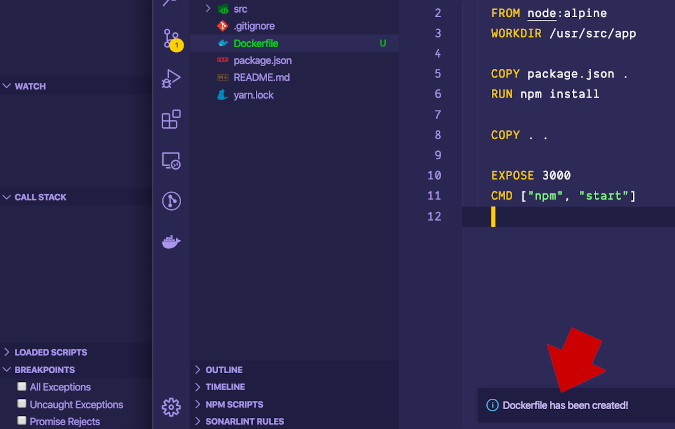
您将在右下角看到一条消息:“ Dockerfile已创建!” 这创建了一个带有一些预定义代码的Dockerfile,如下所示:

(侯赛因·安萨里(Hussain Ansari), )
有许多有用的API,它们将帮助您创建要构建的扩展。 VS Code扩展API可以使用许多其他强大的方法。
您可以在VS Code Extension API文档中了解有关VS Code API的更多信息。
翻译自:
vs code扩展
转载地址:http://mdbzd.baihongyu.com/